
Get happy health is a healthcare & biotech company. It provides online psychiatrist care right at home. It allows it's users with the benefits of Telemedicine & making better use of technology at the same time. Through GetHappy website & mobile app, it will allow its users to schedule appointments to doctors & many more additional features. They are rebranding from Skypiatrist to GetHappyHealth.
A lot of people often need to consult a psychiatrist for the improvement of their mental health. Scheduling appointment with a psychiatrist in the traditional way is boring and requires a lot of time. There are some psychiatry services who provide an online appointment. But they don't offer a user-friendly time schedule to the patients. A convenient way to schedule an appointment is required to solve our problem.
- Allow a user to explore psychiatrists available & their qualifications
- Schedule an appointment conveniently
- Easy to register process
- Focus on psychiatrist qualifications to the patients
- Ability to call on a quick access contact number
- Allow patients to use their insurance for payment
- Easy to use navigations
- Display schedule & payment history of patients
- Increase user engagement on the mobile app & website
Men & Women between 18 to 55
Web, Mobile
Talkspace, Springhealth, Lyra health, doxy.me
8 Weeks
- Research
- Synthesizing research & competitor analysis
- User flow & user story mapping
- Layout design
- Visual Design
- User Testing & conclusion
By this point, I knew what the problem was, what are our users' pain points & what are the goals. It was now time for the cool part: coming up with ideas to solve the problem. At first, we need to empathize the user. Empathy is simply the ability to understand and share the feelings of others. It’s a huge part of user experience design as we’re designing for our users and we need to understand their needs. During our empathy phase, we learned that most of the users want to see the most useful pieces of information on the home page & easily accessible navigations. To go more in-depth, I also learned how patients search for services online.
I synthesized the data I gathered from the study about the audiences & reference websites. I found out what they were missing & how I can add extra values to this brand. I get to know that, most people will be triggered when we can offer them with an instant solution with a call to action. They do not want to see a big list of benefits. They just want to schedule an appointment online.
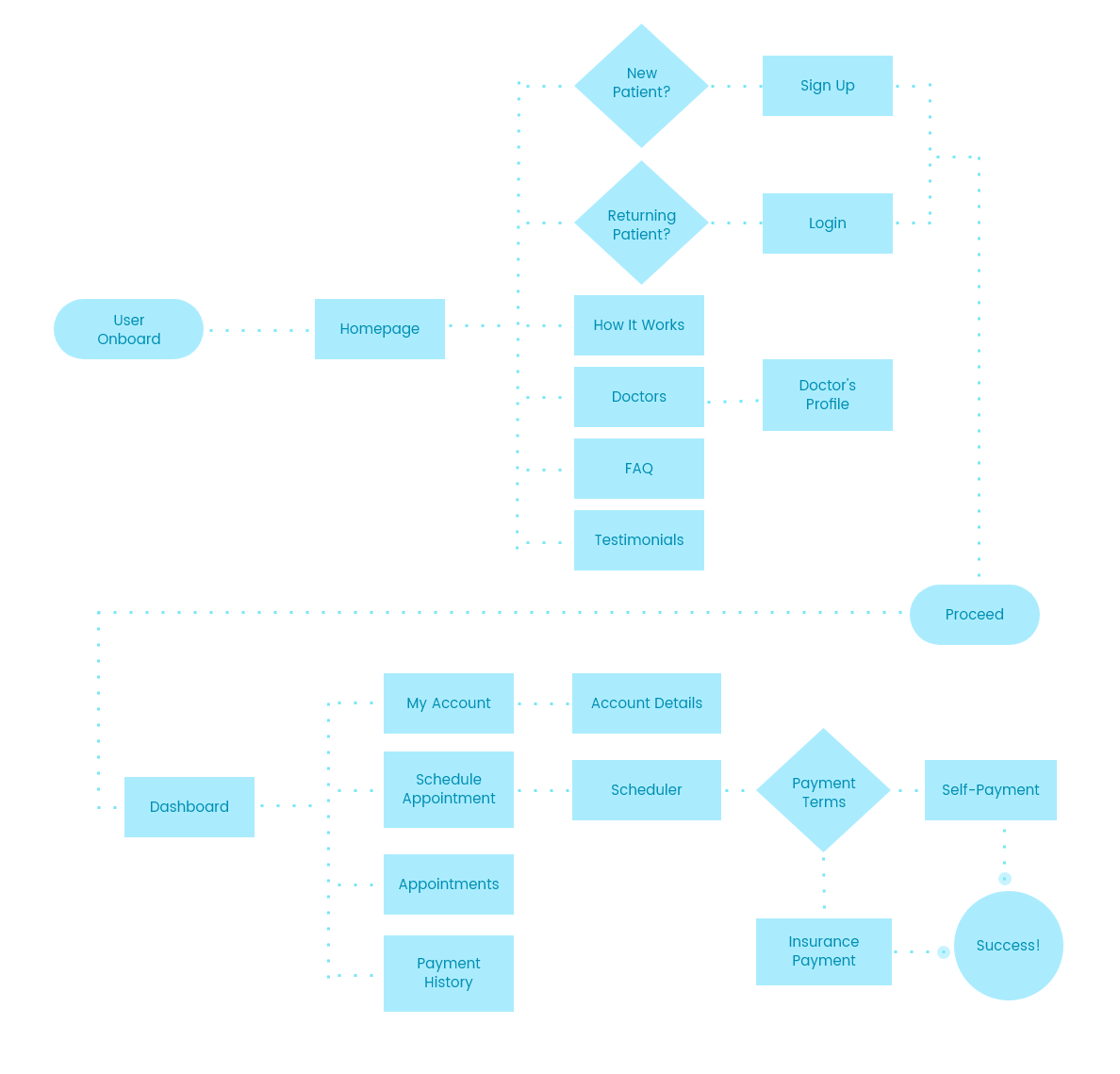
Following the user stories, I have created the user flows map that depicts the journey of a patient from onboarding to scheduling an appointment.

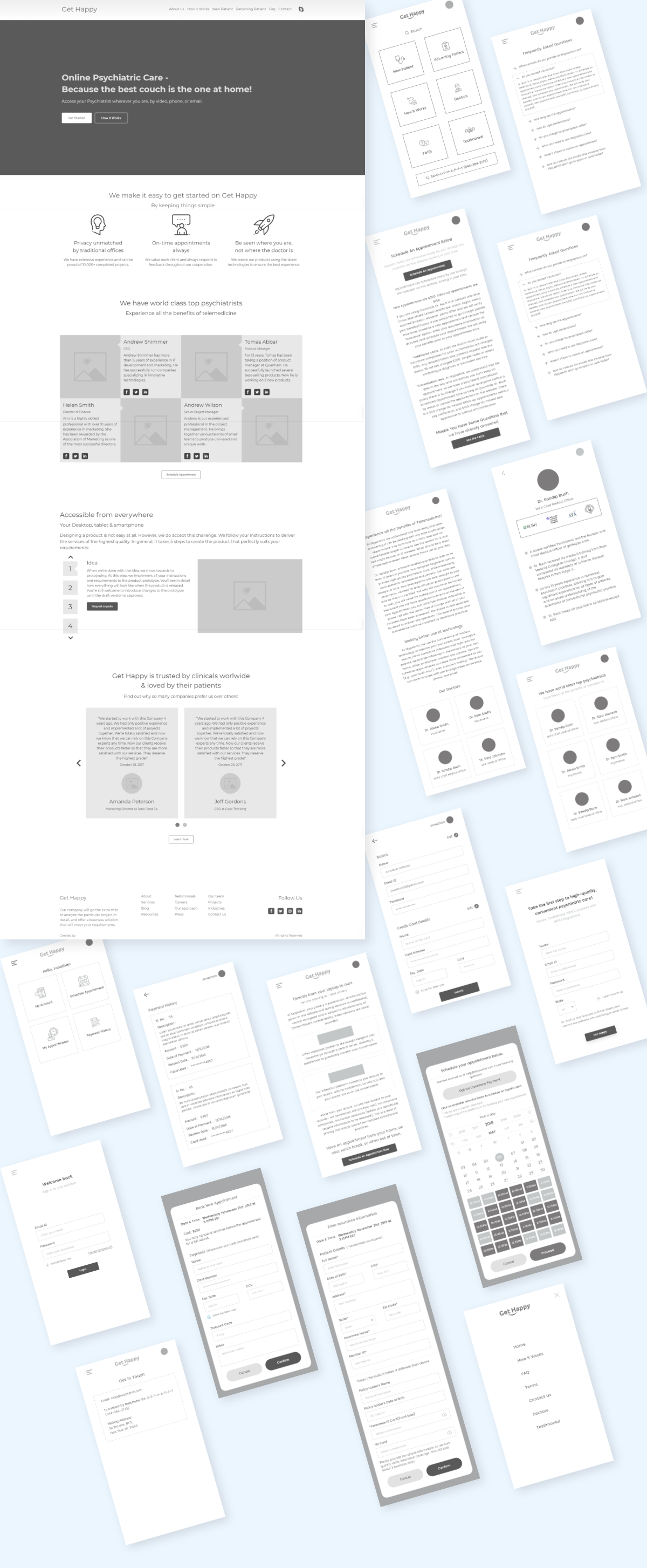
Before getting to the design stage, I always create hi-fi wireframing to get a clear vision about the UI and to check the whole flow of the app. It is also a perfect way to run usability testing without full-fledged development.

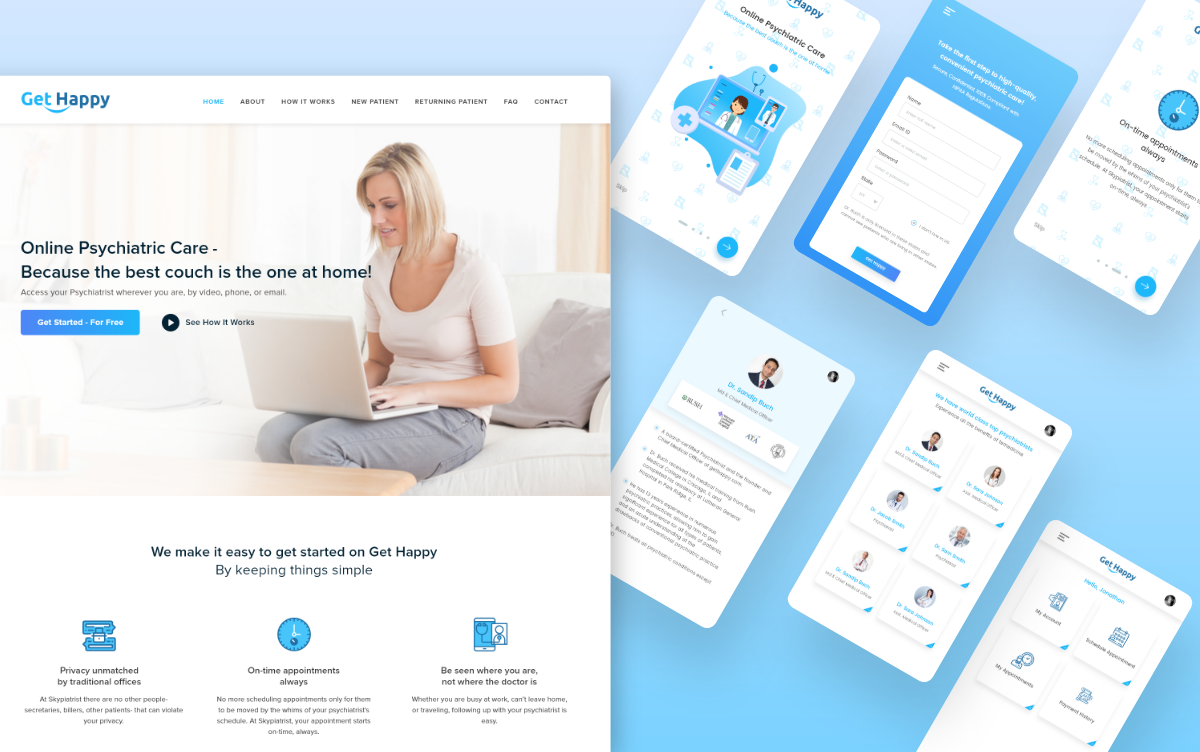
By this time I know what the basic functions would be on the screens. After the paper prototype & high fidelity prototype, it is time to go digital & get a more clear vision about the UI. I took the features I were most excited about in the prototyping period and converted them into digital to have a wider look at them. The interactions & user flows were also finalized in this session.
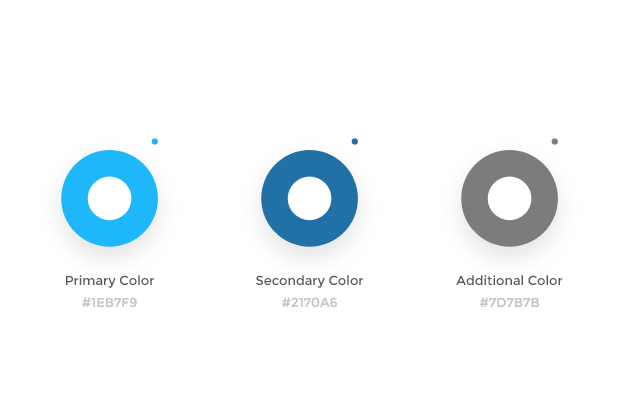
I picked the perfect color scheme for the mobile & web page design which is friendly to a patient looking for psychiatric care.


I tried to keep the quantity of font-type use minimal. I picked clean, geometric and trendy font that goes well with the theme of this website. Typography consistency is also managed all over the design.

Testing is the part to validate whether the design concepts work or not. I was pretty short on time, but I managed to guerrilla-test the prototype on five people. I put together a test scenario with the help of the client, similar to the example scenario mentioned above, and observed people as they want to get online psychiatric care. I found that users liked t
If you have a story to tell or would like to hear some of mine, you can send me a message from the button below.